使用Wordpress特别是英文版主题的用户都会发现,每次写文章时,发布后,文章的段落或者首行都没有空格。
无论我们用全角空格还是半角都会被自动取消。这对于中文WP用户来说是很蛋疼的事情。
下面教大家一个方法,就是通过修改主题的样式表 style.css 来实现。
这里要注意的是,每个主题使用的CSS规则都不一样,所以需要自己找“文章”规则所在的位置。
第一步,打开一篇你博客上的文章。然后右键【查看源代码】(IE 浏览器叫做“查看源”),
找到,找到文章 内容的位置,查看前面的函数内规则的名称。

第一我看到的是“entry-inner”这个规则,其实这个只是二级的,我们要找到一级的,就是“entry”,OK!
第二步,接下来我们打开 WP后台,找到 主题-外观-编辑,找到样式表文件style.css,
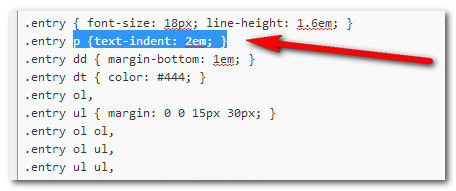
打开后,找到“entry”规则,要修改的是修改“entry p” ,“entry p” 就是指向 文章<p>这个换行函数。


把“ .entry p, ” 改为“ .entry p {text-indent: 2em; } ” 。修改结束后,点击底部的【更新文件】,就可以了。
最后再次刷新一下文章看看。OK,立刻顺眼多了,这次符合天朝人民的观看习惯!


关注【公众微信号】随时了解新动态!